Creating a Website with Purpose: The Essential Elements of a Winning Web Design Process
In today’s digital age, having a website is essential for any business or organization. However, it’s not just about having a website; it’s about creating a website with purpose. A website that not only attracts visitors but also engages and converts them into loyal customers or supporters.
Enter the winning web design process – a well-thought-out and strategic plan that ensures your website is not only visually appealing but also functional, user-friendly, and aligned with your brand voice.
Whether you’re revamping an existing website or starting from scratch, understanding the essential elements of a winning web design process is crucial. From defining your target audience and setting clear goals to optimizing your site for search engines and designing for mobile responsiveness, there’s a lot to consider.
In this article, we’ll dive deep into each element, providing you with actionable tips and insights to help you create a website that stands out from the crowd. So, let’s get started on your journey to creating a website with purpose – a website that delivers results.
When considering 2023 trends for web design, it’s crucial to focus on creating a purpose-driven website that resonates with your target audience.
The Importance of Purpose-Driven Web Design

A purpose-driven web design is all about understanding the needs and expectations of your target audience. It’s about crafting a website that not only looks good but also serves a specific purpose. Whether it’s to sell products, provide information, or generate leads, a purpose-driven website is designed with a clear goal in mind.
To create a purpose-driven website, you need to start by identifying your target audience. Who are they? What are their needs and pain points? By understanding your audience, you can tailor your website to meet their specific needs, making it more engaging and effective.
Once you have a clear understanding of your audience, you can define the goals and objectives of your website.
Understanding Your Target Audience

Understanding your target audience is crucial for creating a website that resonates with them. You need to know who they are, what they want, and how they behave online. This information will guide your design decisions and help you create a website that speaks directly to your audience.
To understand your target audience, you can conduct market research, analyze website analytics, and gather customer feedback. This will give you insights into their demographics, interests, and preferences. Armed with this information, you can create a user persona that represents your ideal customer. This persona will serve as a reference throughout the web design process, ensuring that your website is tailored to your target audience.
Defining the Goals and Objectives of Your Website

Once you have a clear understanding of your target audience, it’s time to define the goals and objectives of your website. What do you want your website to achieve? Do you want to generate leads, sell products, or provide information? Defining your goals will help you prioritize and make informed decisions throughout the web design process.
When setting goals, it’s important to make them SMART – specific, measurable, achievable, relevant, and time-bound. This will give you a clear roadmap and help you track your progress. For example, if your goal is to generate leads, you can set a specific target, such as increasing lead generation by 50% within six months.
Once you have defined your goals, you can move on to the next crucial element of web design – user experience (UX) design principles.
Looking for top-notch Maryland web design services? Our team specializes in creating purpose-driven websites that deliver results. What sets us apart is our commitment to providing a more trustable voice, ensuring that your online presence isn’t just a straightforward point to the brand, but a meaningful and engaging platform for your audience. With Adzeem, your web design needs are in expert hands.
User Experience (UX) Design Principles

User experience (UX) design is all about creating a website that is easy to use, intuitive, and enjoyable for your visitors. It focuses on minimizing friction and maximizing satisfaction, ensuring that users have a positive experience when interacting with your website.
To create a great user experience, you need to consider factors such as website speed, ease of navigation, and clear calls-to-action. Your website should load quickly, have a logical and intuitive navigation structure, and guide users towards their desired actions.
Additionally, you should pay attention to the visual design elements of your website, such as typography, color scheme, and imagery. These elements should be consistent with your brand identity and create a pleasant and cohesive user experience.
Effective UX and SEO collaboration is essential to ensure that your website not only looks great but also ranks well in search engines.
Effective Website Navigation and Structure

Website navigation and structure play a crucial role in guiding users through your website and helping them find the information they need. A well-organized and intuitive navigation system makes it easy for users to explore your website and find what they’re looking for.
When designing your website navigation, keep it simple and straightforward. Use clear and descriptive labels for your menu items, and consider including a search bar for easy access to specific content. Additionally, make sure your navigation is consistent across all pages of your website, so users can easily find their way around.
In terms of website structure, organize your content into logical sections and use headings and subheadings to break up the text. This not only makes your content more scannable but also helps with search engine optimization (SEO) by providing clear structure and hierarchy.
Branding and Visual Design Elements

Branding and visual design elements are crucial for creating a cohesive and memorable website. Your website should reflect your brand identity and communicate your values and personality.
Start by defining your brand voice and visual identity. What tone of voice and language best represent your brand? What colors, fonts, and imagery align with your brand personality? Use these elements consistently throughout your website to create a strong and recognizable brand presence.
Additionally, pay attention to the visual hierarchy of your website. Use contrasting colors and font sizes to highlight important elements and guide users’ attention. This will help create a visually engaging and impactful website.
Content Creation and Optimization

Content is king when it comes to web design. It’s what attracts visitors, engages them, and ultimately convinces them to take action. To create compelling content, you need to understand your target audience and their pain points. Your content should provide value, answer their questions, and address their concerns.
When creating content, keep it concise, clear, and easy to read. Use headings, bullet points, and images to break up the text and make it more scannable. Additionally, incorporate relevant keywords into your content to improve search engine visibility.
Remember, content is not just limited to written text. It also includes images, videos, and interactive elements. Use these media types strategically to enhance your content and engage your audience.
Mobile Responsiveness and Cross-Browser Compatibility

With the increasing use of mobile devices, it’s crucial to design your website with mobile responsiveness in mind. A mobile-responsive website adapts to different screen sizes and provides a seamless user experience across devices.
To ensure your website is mobile-responsive, use responsive design techniques such as fluid grids, flexible images, and media queries. Test your website on various devices and screen sizes to identify any issues and make necessary adjustments.
In addition to mobile responsiveness, your website should also be compatible with different browsers. Test your website on popular browsers such as Chrome, Firefox, and Safari to ensure consistent performance and functionality.
Website Performance Optimization

Website performance is a key factor in user experience and search engine rankings. A slow-loading website can frustrate users and lead to high bounce rates. To optimize your website’s performance, consider the following:
1. Optimize images

Compress and resize images to reduce file size without sacrificing quality.
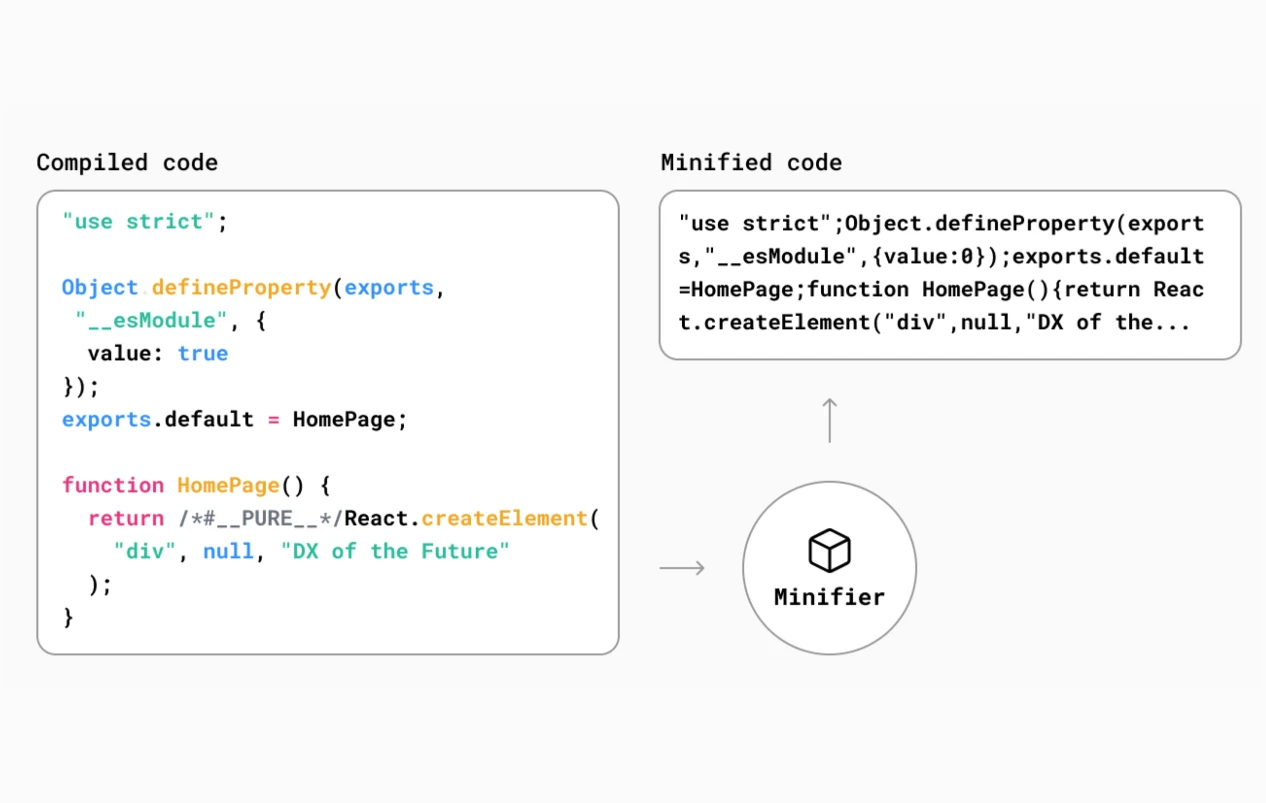
2. Minify code

Minify HTML, CSS, and JavaScript files to reduce file size and improve load times.
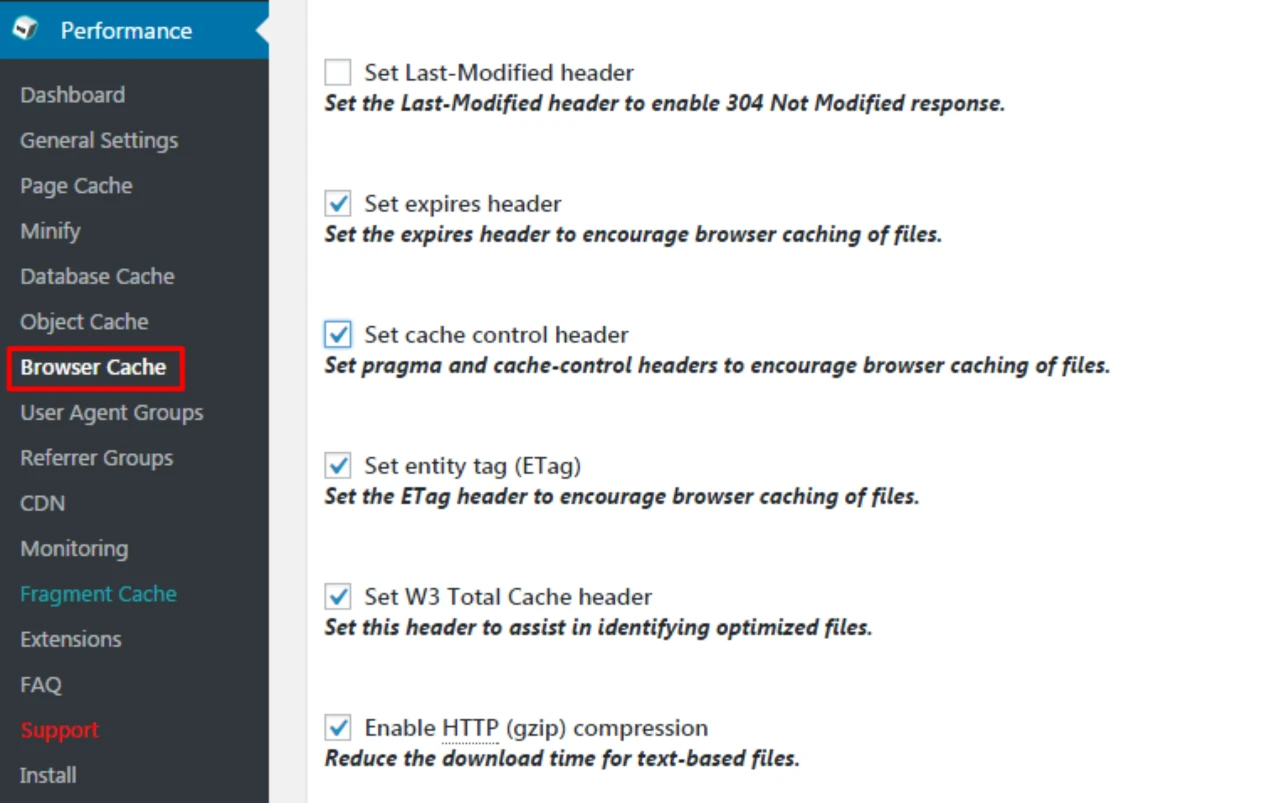
3. Enable caching

Use browser caching to store static files, such as images and CSS, on users’ devices, reducing server load and load times.
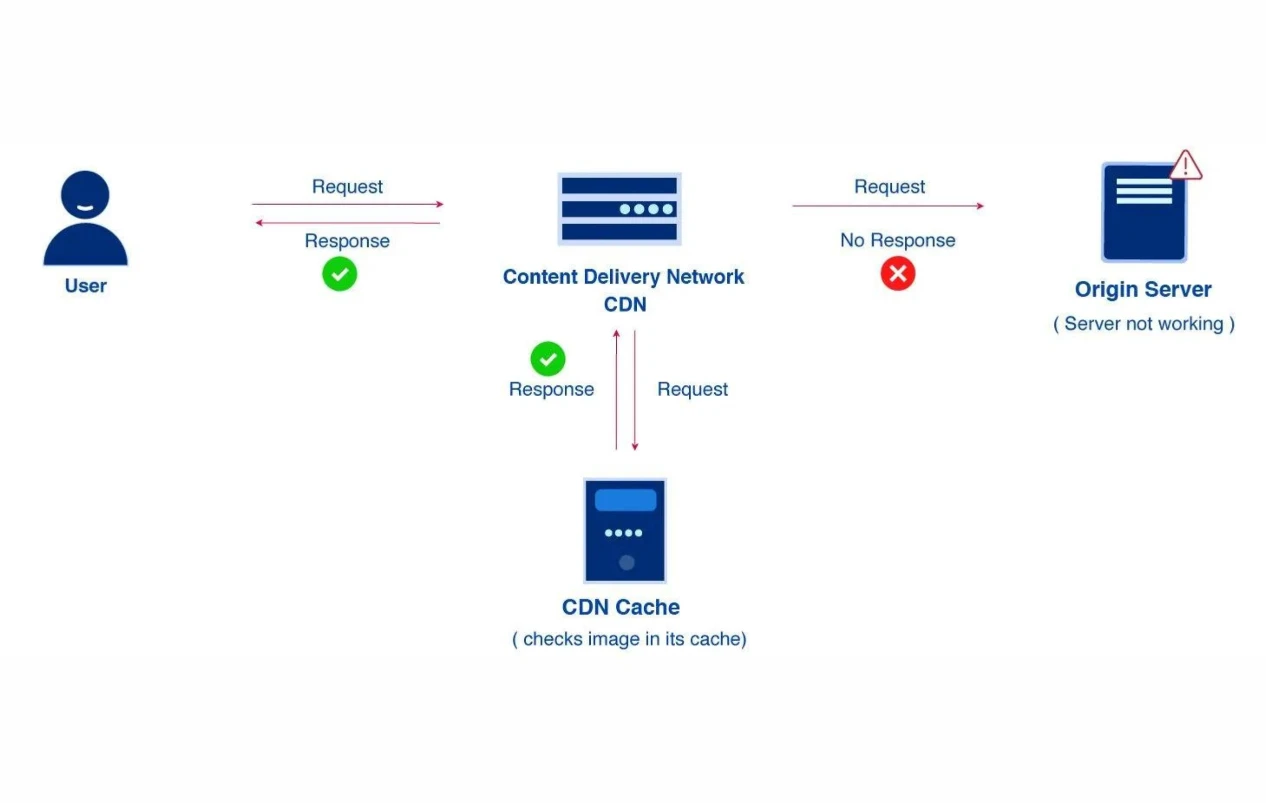
4. Use a Content Delivery

Network (CDN): A CDN stores and delivers your website’s static files from servers located around the world, improving load times for users in different geographic locations.
Regularly monitor and optimize your website’s performance to ensure a fast and seamless user experience.
Ongoing Website Maintenance and Updates

Creating a website is not a one-time task; it requires ongoing maintenance and updates to keep it running smoothly and up to date. Regularly check for broken links, update content, and ensure that all plugins and software are up to date.
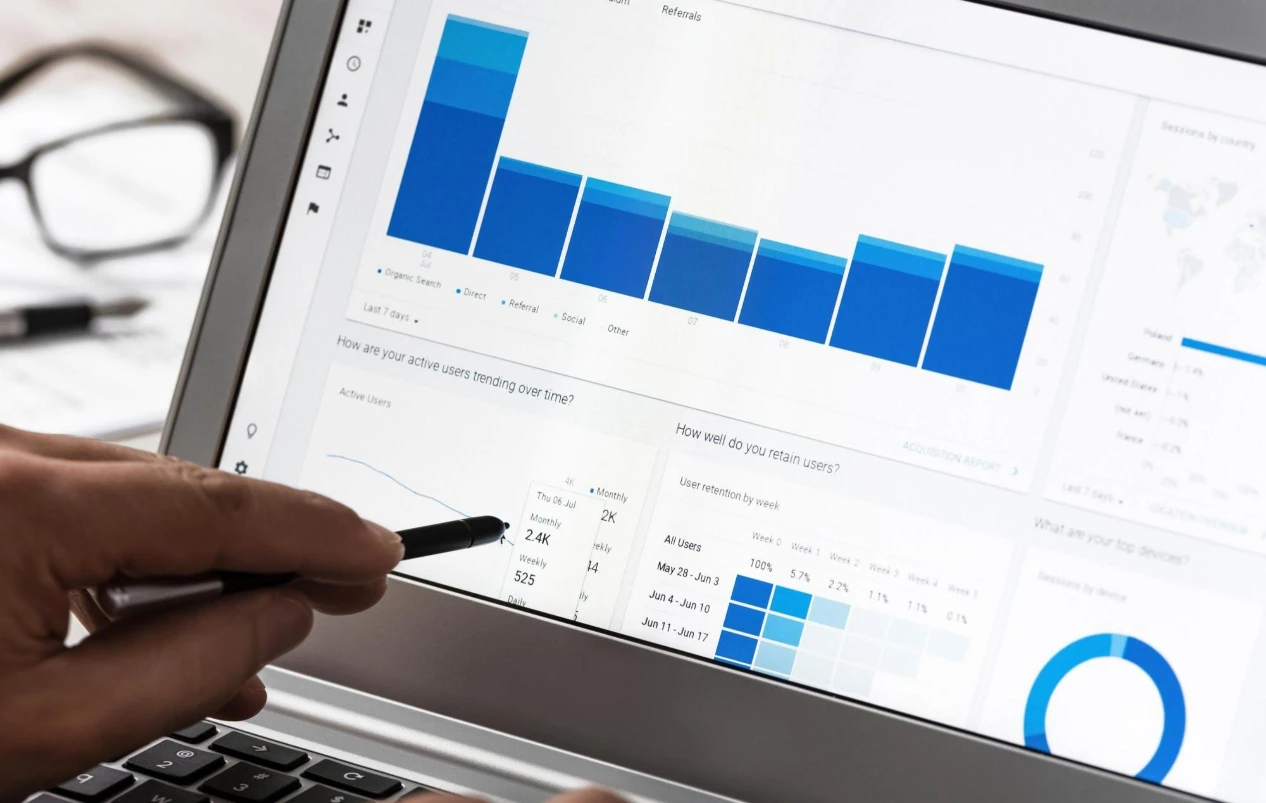
Additionally, monitor website analytics to track user behavior, identify areas for improvement, and make data-driven decisions. Analyze metrics such as bounce rate, time on page, and conversion rates to gain insights into how users are interacting with your website.
Finally, listen to user feedback and continuously improve your website based on their needs and preferences. Conduct user testing, surveys, and feedback forms to gather valuable insights and make informed design decisions.
By following these essential elements of a winning web design process, you can create a purpose-driven website that attracts, engages, and converts visitors into loyal customers or supporters. Remember, web design is not just about aesthetics; it’s about creating a seamless user experience that aligns with your brand and achieves your goals. So, take the time to plan, strategize, and execute a web design process that sets you apart from the competition.
Ready to get started? Don’t hesitate to request a free consultation to discuss how we can tailor our web design process to meet your specific needs
